O Angular 7 acabou de ser lançado e há algumas novas e interessantes features. Além de excelentes recursos para melhorar o desempenho das aplicações.
A nova versão seguiu o padrão de update das versões anteriores. Uma atualização pequena e com adição de poucos recursos.
Este post irá detalhar os recursos mais impactantes!

Prompt do CLI
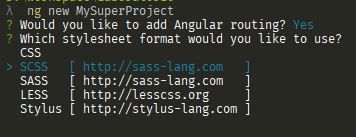
A equipe do Angular trabalha em constantes melhorias da ferramentas para os desenvolvedores. Os novos prompts do CLI é um exemplo. Nas versões anteriores ao executar comandos como ng new ou ng add, não havia prompts. Se porventura o desenvolvedor esquecer de incluir rotas informações para alterar o stylesheet padrão, ao invés de alterar o projeto recém criado é menos trabalhoso criar um novo.
Agora o novo CLI trabalha com prompts. Ao digitar ng new MySuperProject irá aparecer um prompt questionando se deseja adicionar rotas e qual processador de estilos irá utilizar.

Angular Material CDK
Novas features foram adicionados ao Angular Material, confira!
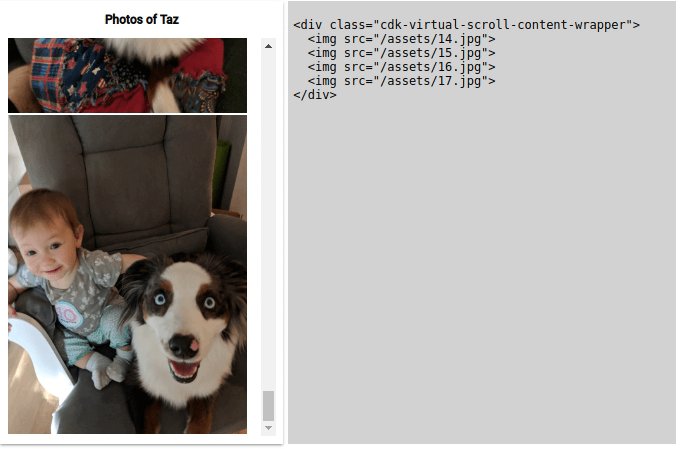
Virtual Scrolling
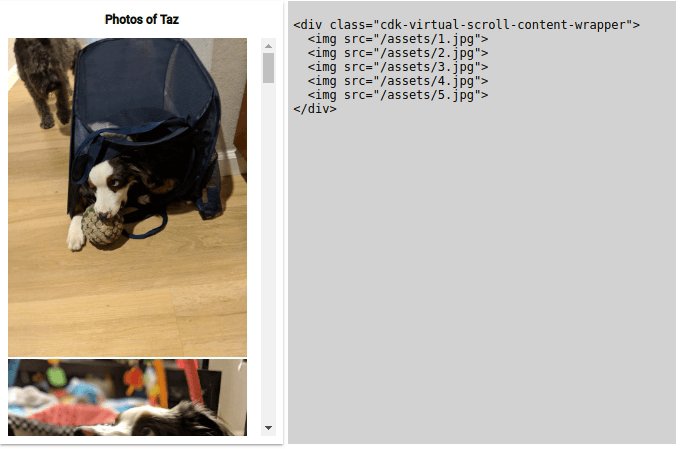
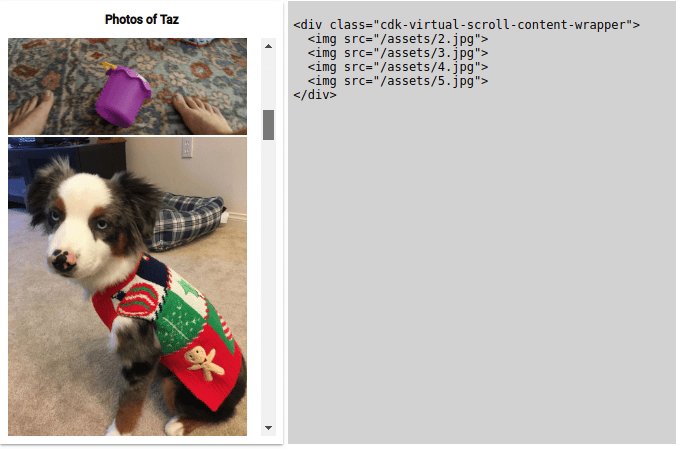
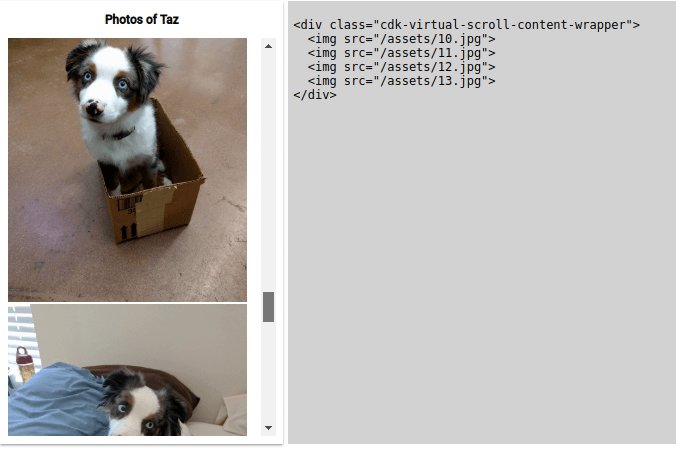
O Virtual Scrolling carrega elementos do DOM com base nas partes visíveis do list. E o melhor é que ele não adiciona novos elementos no DOM. Em geral os plugins atuais adicionam código HTML, sobrecarregando a pagina. Esse novo formato possibilita a construção de páginas com melhor performance aumetando a experiências do usuário. Principalmente quando há muitos itens.

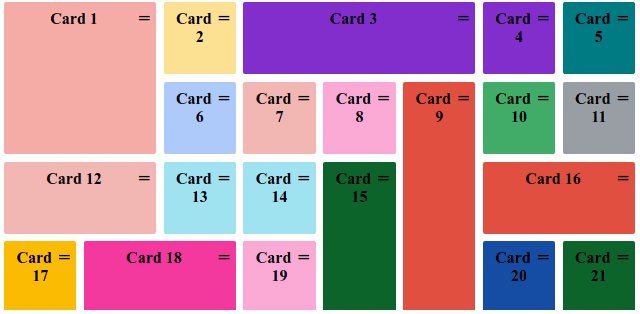
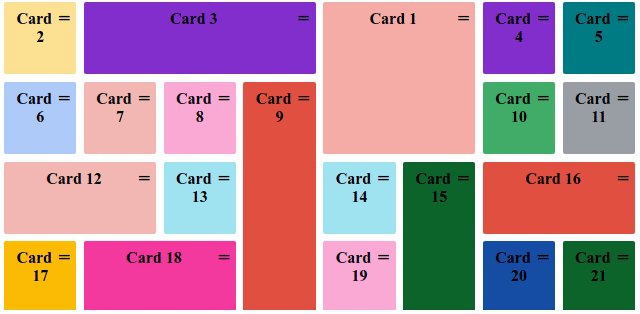
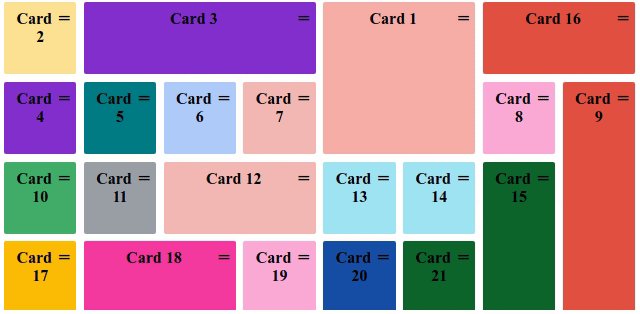
Drag Drop
Drag and Drop agora é nativo do Angular Material. Inclui features para reordenar e transferir itens de uma lista para outra. É possivel também modificar a animação padrão.

Performance
O Angular 7 é ainda mais rápido que as versões anteriores. A atualização também é mais rápida. De acordo com o anúncio oficial levará menos de 10 minutos para muitos aplicativos.
O Angular visa tornar os aplicativos de produção o menor possível! Eles corrigiram um problema muito comum de apps em produção, desenvolvedores desatento colocam o reflect-metadata em produção. A versão 7 trata esse problema automaticamente.
Bundle
Novos projetos irão exibir warnings quando o aplicativo atingir os limites de tamanho. Por padrão, o aviso será dado quando o bundle atingir 2MB e irá causar erro quando passar de 5MB.
Em casos que haver necessidade em alterar estes valores padrões, é possivel através do angular.json. E ajustar conforme necessário.
Dependências atualizadas
O Angular 7 suporta o Typescript 3.1, o RxJS até 6.3 e dá suporte ao Node 10.
Como atualizar
Para a grande maioria dos aplicativos Angular o upgrad é simples. Basta executar um único comando.
$ ng update @angular/cli @angular/core
Se o Angular Material estiver sendo utilizado no projeto, basta executar o comando abaixo.
$ ng update @angular/material
Se algo der errado ou estiver em uma versão muito antiga, acesse o guia oficial Angular Update Guide para auxiliar no processo.
Referências



Comments