Veja como é fácil criar um servidor de autenticação e autorização OAuth2 com ASP.NET Core e IdentityServer. E uma aplicação em Angular 6 que utiliza o OpenId Connect e o template Bootstrap 4 do Core UI para consumir o serviço.
Projeto final
Veja o resultado da aplicação construída neste artigo.
ASP.NET Core
O ASP.NET Core é baseado no .NET Core. Uma versão multiplataforma do .NET Framework. Sem as interfaces (APIs) específicas do Windows. Ao adotar uma abordagem multiplataforma, a Microsoft ampliou o alcance do .NET. Tornou possível implantar aplicativos ASP.NET Core em um conjunto maior de ambientes. Se você se interessou para mais detalhes veja este artigo: ASP.NET Core
IdentityServer4

O IdentityServer4 é um framework que implementa OAuth 2.0, através do DOT.NET Core 2. Para mais detalhes sobre o OAuth2 veja esse artigo: Segurança - JWT x Cookies x OAuth2 x Bearer
Angular

O Angular, formalmente conhecido como Angular 2, é um dos frameworks de desenvolvimento front-end mais populares atualmente.
É um framework JavaScript mantido pela Google. Apesar de ser javascript, incentiva o uso de Typescript. Todo o template padrão vem escrito em TS. O framework disponibiliza diversos componentes para auxiliar no desenvolvimento de aplicações web.
OpenId Connect

O OpenID Connect é uma layer de identidade do protocolo OAuth 2.0. Permite que os Clients validem a identidade do Usuário. Utiliza como base um Servidor de Autorização baseado em OAuth2, tal como o IdentityServer.
Ele permite que clients de todos os tipos, como Web, Mobile, SPA e API's solicitem e recebam informações sobre sessões autenticadas.
Ele é extensível, permite usar recursos adicionais como criptografia e gerenciamento de sessão.
Pacotes Angular OIDC

Há dois pacotes para Angular que possui a certificação OpenId Certifification.
Para este exemplo será utilizado o primeiro, angular-oauth2-oidc, pois oferece suporte para o Password Flow, que será abordado num próximo artigo.
CoreUI
O CoreUI é um Admin template baseado em Bootstrap 4 gratuito para Angular 2+. Existem versões pagas, mas sua versão gratuita é um bom kickstarter para quem está começando um projeto simples e com baixo custo em Angular.
Pegue seu caderno e SHOW ME THE CODE!
Esta demo pretende demonstrar o quanto é simples, rápido e fácil montar um sistema seguro, com uma interface rica e com poucas linhas de código.
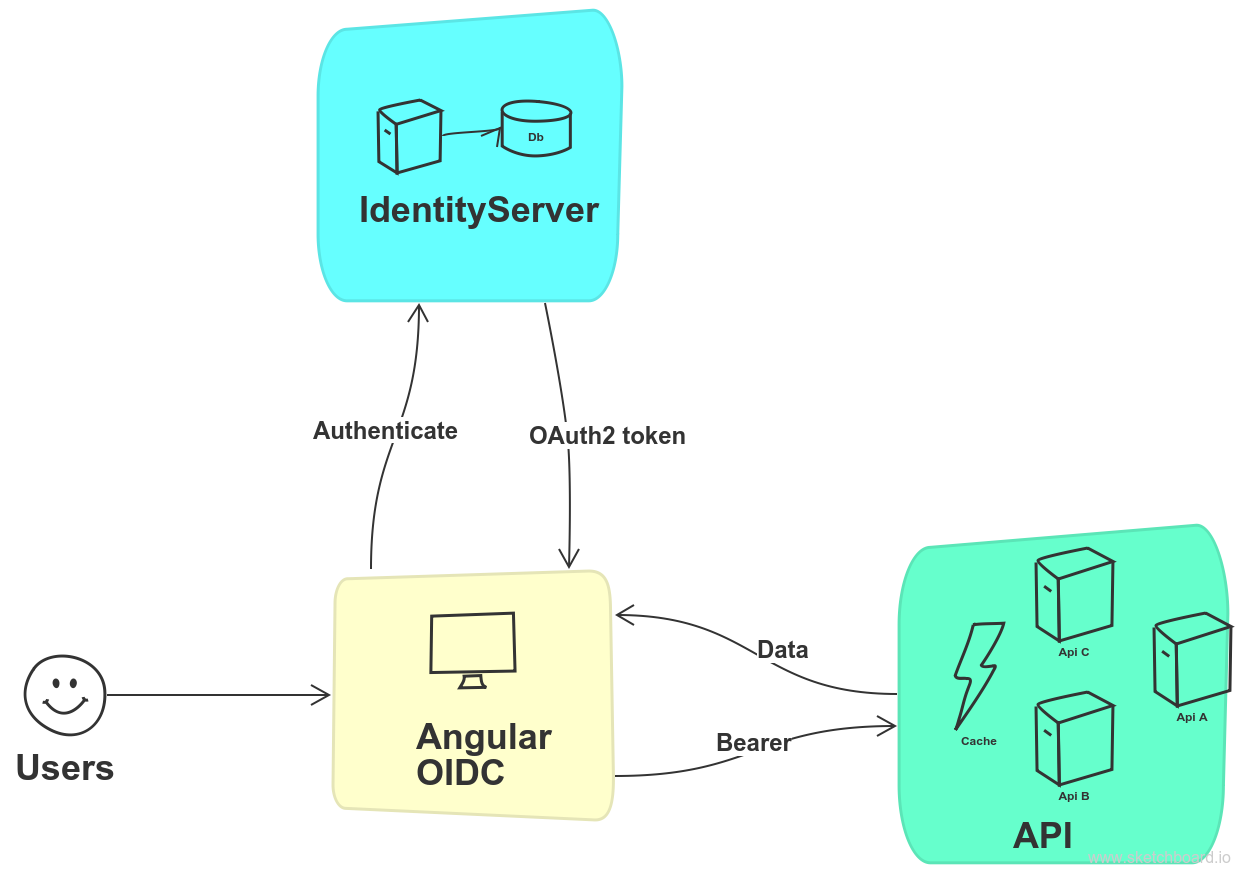
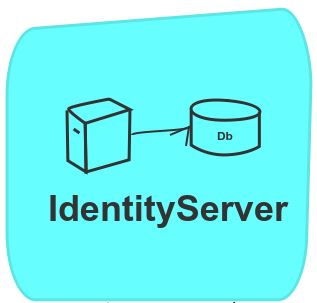
O projeto final terá a seguinte arquitetura

Pré-requisitos
- .NET Core 2.1
- Angular-cli 6
- NPM 3 (Ou superior) - É instalado junto com o Node. Caso precise atualizar siga este tutorial npm windows update
- Node
- Visual Studio
- VSCode
- Powershell 5 (ou superior)
Novo projeto
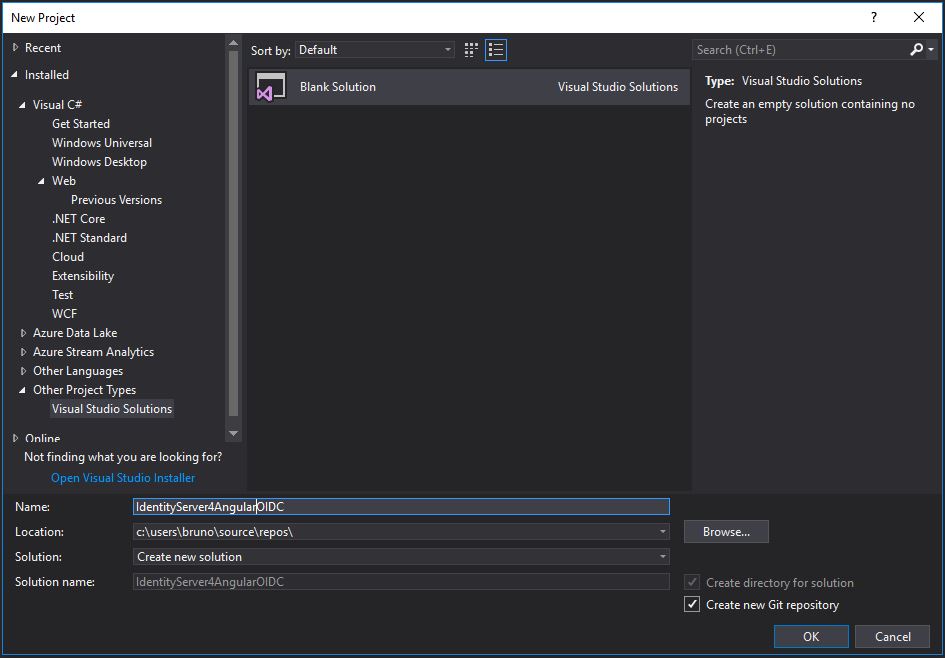
Crie um novo projeto do tipo Blank Solution (File > New Project > Other Projects Types). Coloque o nome de IdentityServer4AngularOIDC.
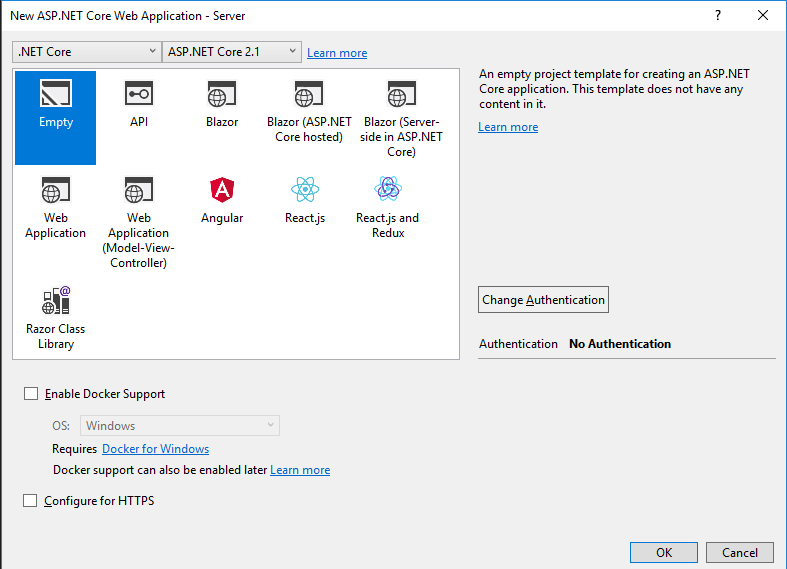
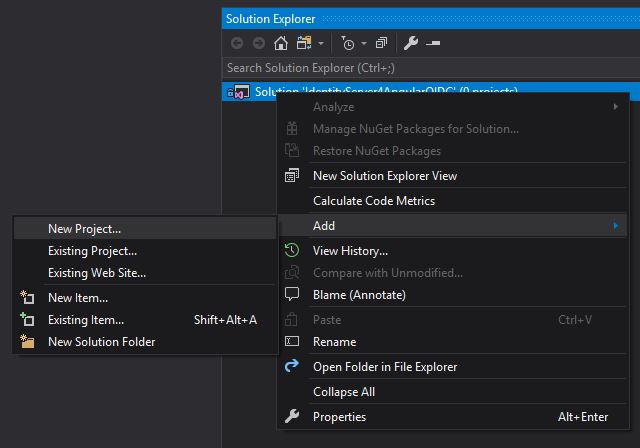
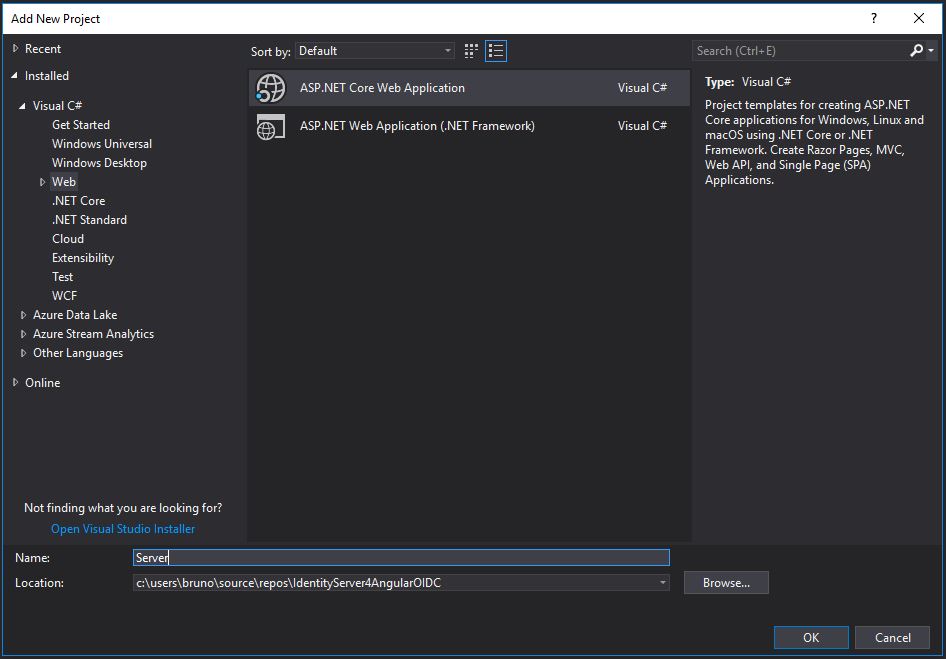
Assim que carregar, adicione um novo projeto ASP.NET Core Web Application na solution do tipo Empty e dê o nome de Server, conforme figuras abaixo:

Agora pressione o botão direito no projeto e em seguida vá até a opção Manage Nuget Packages. Procure por IdentityServer4
Configurar o IdentityServer
O server é responsável por autenticar os Users ou um Client e controlar suas claims, geralmente permissões.
QuickStart UI
É um pacote com Views e Controllers default do IdentityServer. Um kickstarter para facilitar o processo de configuração.
Para fazer download abra o Package Manager no Visual Studio (View > Other Windows > Package Manager) e execute o comando
Será feito o download de alguns pacotes.
Config.cs
Crie um novo arquivo chamado Config.cs na raiz do projeto com o seguinte código
Esse arquivo contém os parâmetros para configurar o IdentityServer.
- Users: São os usuários que se cadastraram na APP
- Client: Representa uma aplicação que pode requisitar tokens para o IdentityServer
- Resource: São os dados protegidos da sua aplicação, para conseguir acessar os Resources é preciso ter um Token válido emitido pelo Server.
Startup.cs
É preciso configurar o IdentityServer através do Startup.cs.
Porta 5000
Este exemplo vai utilizar a porta 5000, a mesma dos documentos oficiais.
Pressione o botão direito em cima do projeto e vá em Properties > Debug e altere a App Url para 5000
Aspecto final
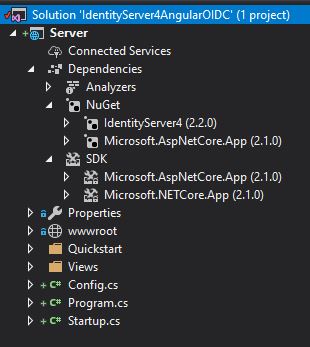
Sua solution Server deverá estar conforme a figura
Angular com OIDC

O template de projeto do Angular criado pelo dotnet está na versão 4, sendo que a versão atual é 6.
Dentre outras configurações que template faz, uma delas é utilizar o Webpack ao invés do angular-cli.
Esse tutorial não fará o uso deste template, pois a comunidade hoje é muito mais rica com informação utilizando o angular-cli.
Criando o projeto
Abra o Meu Computador na mesma pasta que o projeto ASP.NET foi criado. Em seguida abra o Powershell (SHIFT + Botão direito > Open Powershell Windows From Here).
Execute os comandos:
Abra o VSCode e carregue o projeto (File > Open Folder)
Instalando o plugin
Assim que o projeto carregar pressione os botões CTRL + ` para abrir o Terminal. No terminal digite o comando abaixo para instalar o angular-oauth2-oidc.
Configurando o plugin.
Na pasta src crie uma nova pasta chamada core e outra chamada auth. Dentro da pasta auth adicione um novo arquivo chamado auth.config.ts com o seguinte conteúdo.
Estas configurações estão de acordo com o que foi setado no Server, no passo anterior. Agora é necessário configurar o plugin para carregar estas definições.
Abra o arquivo app.component.ts (src > app) e substitua o conteúdo.
login
Abra o arquivo login.component.html (src > app > views > login) e substitua seu conteúdo.
O código acima remove os campos de login e senha, pois será feito através do Server (Projeto criado no passo anterior).
Agora abra o login.component.ts (src > app > views > login) o cole o código
Ele irá acionar o flow de login ao clicar no botão. Esse fluxo é controlado pelo plugin.
Após ser feito o login o IdentityServer4 redireciona para uma página de callback. Esta será responsável por salvar os dados passados pelo server. O plugin será responsável por controlar estes dados.
login-callback
Na pasta do login, crie um novo arquivo chamado login-callback.component.ts e seu conteúdo será este.
O código carrega o "document" passado e valida seu conteúdo, após isso é feito uma validação para saber se o conteúdo é confiável, se tudo ocorrer bem redireciona para a página Dashboard.
logout
Para o usuário deslogar será modificado o component default.layout.component.ts e default.layout.component.html.
Neste arquivo foi adicionado o método logout() além de injetar o oauthService.
Abra o arquivo default.layout.component.html, vá até a linha 45 e substitua por este conteúdo.
Controlando o acesso
Caso o usuário tente acessar o conteúdo seguro, deverá ser redirecionado para uma página informando que o conteúdo é restrito.
Para esta tarefa será necessário um Guard e uma página que informe que o acesso é restrito.
Guard
Crie um arquivo chamado auth.guard.ts na pasta auth (src > app > core > auth).
O guard valida se o usuário possui um token e se é valido. Caso não seja será redirecionado para a pagina não autorizado.
Pagina unauthorized
Essa página será utilizado em casos que o usuário tente acessar um conteúdo protegido e não tem acesso.
Crie uma pasta em views chamada unauthorized (src > app > views). Dentro desta pasta crie dois arquivos unauthorized.component.html e unauthorized.component.ts.
Configurando o Angular
Para que tudo funcione, é necessário informar o Angular dos novos components criados unauthorized, login-callback e guard.
E informar que o conteúdo interno do sistema é protegido com o guard, além de remover o Hash Strategy da rota.
Por default o plugin não aceita o Hash Strategy, caso seja esse seu caso veja mais em Routing with the HashStrategy
app.modules.ts
Abra o arquivo app.module.ts (src > app) e remova o providers do @NgModule.
Adicione UnauthorizedComponent e LoginCallbackComponent.
O plugin necessita do HttpClientModule, adicione-o também.
app.routing.ts
Abra o arquivo app.routing.ts (src > app) e adicione as duas novas rotas que correspondem aos components.
Configure a propriedade canActivate com o AuthGuard ao path do component DefaultLayoutComponent.
O AuthGuard tem que ser definido em providers.
O conteúdo final ficará assim
Testando
No terminal do VSCode digite
npm start
E rode também o projeto no Visual Studio.
Demo
Download

O código do projeto está disponivel no meu GitHub
Referências
- Segurança - JWT x Cookies x OAuth2 x Bearer
- ASP.NET Core
- IdentityServer4 Docs
- OpenId Connect
- angular-oauth2-oidc docs
Atualização
Graças ao Carlos Junior, que estava fazendo o tutorial, descobriu que versões do powershell anterior ao 3 apresenta erro com o comando iex. Passo necessário para efetuar o download do QuickStart.Ui do IdentityServer4.







Comments